Формат изображений PNG используется во множестве случаев, так как использует сжатие без потерь и поддерживается практически любым графическим редактором. А самое вкусное то, что картинки в этом формате могут быть частично прозрачными. Это очень хорошо.
Формат изображений PNG используется во множестве случаев, так как использует сжатие без потерь и поддерживается практически любым графическим редактором. А самое вкусное то, что картинки в этом формате могут быть частично прозрачными. Это очень хорошо.
Учитывая возможности, которые предоставляет PNG, это также означает и больший размер файла на выходе. Это уже не так хорошо. Особенно, если png-файлы загружаются с веб-сайта, так как скорость и время загрузки имеют важное значение в сети Интернет.
В этой статье я расскажу о полезном сервисе, который круто сжимает изображения (png, jpg) без заметной потери качества. Например, картинку-баннер (png) исходным размером 455 Кб ему удалось сжать более, чем в 3,5 раза!
Уменьшаем размеры картинок PNG
TinyPNG поможет вам уменьшить размеры PNG картинок, чтобы страницы с ними быстрее грузились. Сервис оптимизирует их по определенному алгоритму, уменьшая количество цветов и удаляя лишние метаданные. Лично я не заметил каких-либо потерь в качестве обработанных изображений. С точки зрения размеров файла, результаты могут быть впечатляющими.
Начинаем! Откройте сервис по адресу https://tinypng.com/
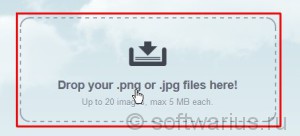
Когда вы загрузили TinyPNG в соседней вкладке, у вас появляется выбор. Вы можете с помощью Drag’and’Drop перетащить мышкой свои файлы из проводника или Total Commander’а в область окна, выделенное штрихами. Или нажать на нее же и выбрать PNG или JPG файлы стандартным образом.
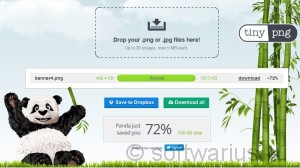
После загрузки файла(ов), TinyPNG принимается за работу. Процесс будет отображаться на экране, а по завершении вы узнаете, насколько хорошо панде удалось сжать ваш файл, в процентах и размерах.
Давайте проведем эксперимент на моем подопытном файлике banner4.png, размером в 455,4 Кб. После сжатия размер уменьшился на 72% и составил 130,3 Кб. То есть, в 3,5 раза. Здорово, правда?
Теперь остается только нажать на ссылку download и скачать оптимизированное изображение.
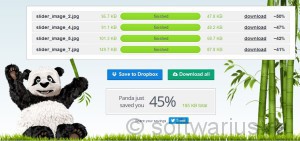
А если вы загружаете несколько файлов, то интерфейс будет вот такой:
Чтобы не загружать каждый файл по отдельности, нажмите кнопку зеленую кнопку Download all. Все картинки скачаются в архиве. Можете и в Dropbox (что такое Dropbox?) сохранить при желании.
Если вы сам себе вебмастер и регулярно имеете дело с png или jpg файлами, то этот сервис будет хорошим помощником в деле оптимизации картинок. Сервис также предлагает плагины для Photoshop, WordPress и Magento 2.
А каким образом вы оптимизируете свои картинки, скриншоты, фотографии, баннеры и прочие изображения?